
Простенько без лишнего веса, вертикальное меню для ucoz на CSS.
В любое место
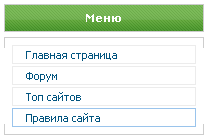
Вставляем HTML в любое место на сайте, где хотите видеть вертикальное меню ucoz
Код
<ul class="uz">
<li class="m"><a class="m" href="/">Главная страница</a></li>
<li class="m"><a class="m" href="http://wallaby.ucoz.ru/forum">Форум</a></li>
<li class="m"><a class="m" href="/dir">Топ сайтов</a></li>
<li class="m"><a class="m" href="forum/0-0-0-36">Правила сайта</a></li>
</ul>
В CSS
П.У - Дизайн - Управление дизайном (CSS):
Код
ul.uz {list-style: none; margin: 0 0 0 0; padding-left: 0px;}
li.m {border:1px solid #ECECEC; margin: 2px; padding: 2px 2px 2px 13px; background: #ffffff;}
li.m:hover {border:1px solid #9AC4EC; margin: 2px; padding: 2px 2px 2px 13px; background: #FFFFFF;}
li.fr {border:1px solid #ECECEC; margin: 2px; padding: 2px 2px 2px 13px; background: #ffffff;}
li.fr:hover {border:1px solid #C5C5C5; margin: 2px; padding: 2px 2px 2px 13px; background: #FFFFFF;}