Оптимизация текста статьи сайта многим кажется несложным занятием – расставляй важные ключевые слова в разные заголовки сайта с помощью тегов h1-h16, выделяй их нужным цветом для лучшей читаемости контента, составляй списки, рисуй таблицы и твоя цель достигнута. Но как показывает практика, далеко не каждый такой “оптимзированный текст” позволяет достичь продвигаемой странице место под солнцем. Из-за мелочей и не знания некоторых правил результат выглядит совсем другим и далеко не радостным. Чтобы не повторять ошибку других блоггеров, я собрал для читателей моего сайта самое важное и необходимое для успешной оптимизации контента страницы. Эти действия позволят Вам продвинуть многие документы Вашего веб-ресурса по НЧ запросам в топ-10.
Немного теории о вхождениях и пассаже
Для удобства и практического применения этого материала предлагаю окунуться в небольшую теорию. Речь пойдет о важных понятиях в написании текста для продвижения сайтов – пассаж и точное вхождение. Все определения с примерами предоставлены в следующей таблице.

Основные теги для оптимизации
Тег h1
h1 – самый важный тег после заголовка title. Поисковые системы при индексации роботом страниц сайта отдают ему большой приоритет по отношению с другими элементами html кода для написания статьи. Поэтому ошибки при неправильном использовании тега h1 могут сказаться на понижении страницы в зоне выдачи. Чтобы этого не случилось, используйте его правильно. Для этого надо соблюдать следующие пункты:
1. каждая продвигаемая страница должна включать в себя тег h1;
2. страница должна содержать только один тег h1;
3. код тега должен быть чистым, без атрибутов;
4. ключевое слово в виде чистого вхождения (можно и чистое разбавленное вхождение) должно употребляться только один раз;
5. текст тега h1 должен быть уникальным для каждой страницы;
6. в нем не должно быть знаков препинания и других знаков, делящих пассаж;
7. размер тега h1 – максимум два предложения;
8. тег h1 не должен быть ссылкой на другую страницу.
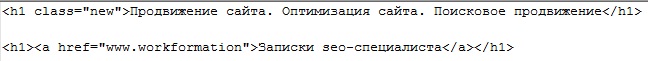
Некоторые примеры неправильного использования тега h1:

- в первом случае используется class=”new”, присутствует знак препинания, который делит пассаж (точка), слово “продвижение” повторяется два раза;
- закголовок в теге является ссылкой на другую страницу.
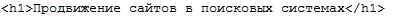
Пример правильного тега h1:

Теги h2-h6
В эти теги заключается текст подзаголовков и подразделов. Как и в теге h1 у них есть тоже свои правила применения, которые seo-специалист должен учитывать для оптимизации контента и продвижения целевых страниц :
- тег h2 по тексту должен быть ниже тега h1;
- если планируется в статье одно ключевое слово прописывать в h2, то используйте его морфологическое вхождение с разбавлением и без разбавления;
- если продвигаемых ключевых запросов несколько и они СЧ или ВЧ, то в h2 прописывайте чистое разбавленное вхождение запроса;
- в тегах h3-h6 пишите запросы в морфологической форме;
- не ставьте заголовки меню в теги h2-h6, используйте для этих целей стили css;
Во многих шаблонах бесплатных CMS (например, WordPress), все заголовки разделов меню, рубрик и т.д. могут заключаться в теги h2-h6. Поэтому, чтобы правильно оптимизировать статью, необходимо исправить параметры функций (файл functions.php) и убрать эти теги. Если Вам необходимо оставить те же размеры и шрифт этих разделов, исправляйте параметры в стилях css (если кому нужна более подробная информация, пишите мне на почтовый ящик).
Теги выделения (<em><strong>)
Одни seo-специалисты используют эти теги для всех ключевых слов в разных вхождениях. Другие вообще не пользуются этими тегами. Бытует разные мнения, как эти варианты влияют для продвижения сайтов в поисковых системах. Лично я использую золотую середину – в тексте обязательно хотя бы один раз выделяю одним из этих тегов каждое ключевое слово. Причем чаще использую тег <em>. Остальные не ключевые слова текста можете заключать в теги выделения по Вашему желанию – главное, чтобы не сильно бросалось в глаза, не искажало всю картину целевой страницы в целом. Иначе юзабилити сайта изменится, поведенческие факторы ухудшатся, что повлечет за собой уменьшение посещаемости пользователей сети Интернет.

Списки <ul> и <ol>
Правильное их использование улучшает читаемость Вашего текста статьи, что может привлечь дополнительных посетителей. Люди не любят, когда текст идет сплошным полотном, им хочется разнообразия. Для этого и используются списки. С помощью них можно четко расставить приоритеты статьи, обозначить перечень каких-либо параметров или отразить различные варианты какого-либо действия. Обязательно включайте в списки разные вхождения ключевых слов. Например:

Оптимизация картинок для сайта
Картинка в статье лучше раскрывают текст страницы, так как человек больше и лучше воспринимает именно графическую информацию. Это зависит от функций мозга, так как ему проще обрабатывать не текстовую информацию во избежание энергетических потерь на получение новых данных. Об этом я писал более подробно в одной из статей рубрики ”Интернет маркетинг”. А пока посмотрим, как выглядит правильная оптимизация изображений для сайта.
Правила оптимизации картинок:
1. желательно, чтобы изображение нигде не повторялось, было уникальным;
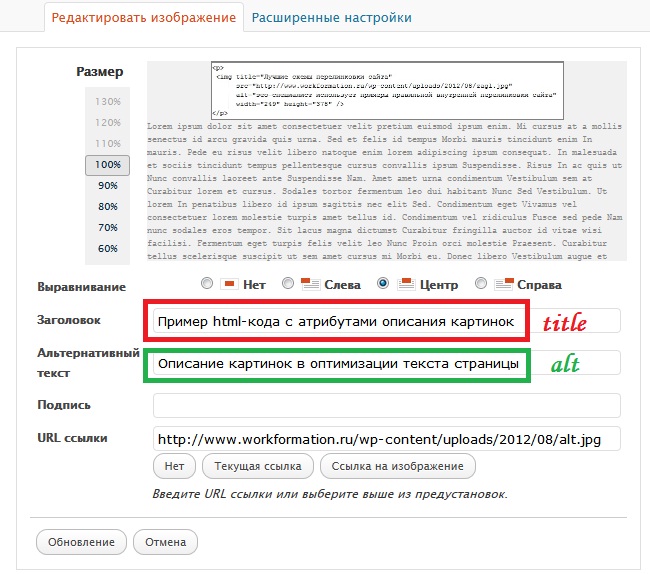
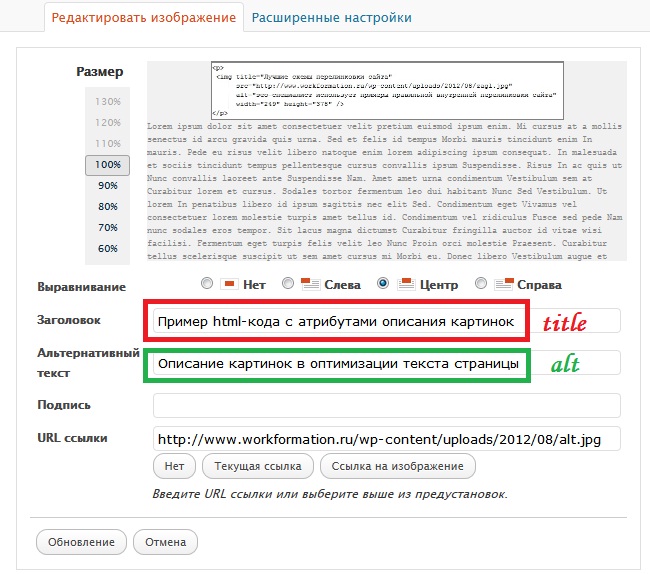
2. обязательно прописывайте атрибут alt (смотрите пример) с чистым вхождением ключевого запроса;
3. пишите читабельный текст в заголовке картинки (title) – это улучшит юзабилити страницы;
4. наличие заголовка в каждом изображении позволит привлечь дополнительный трафик.

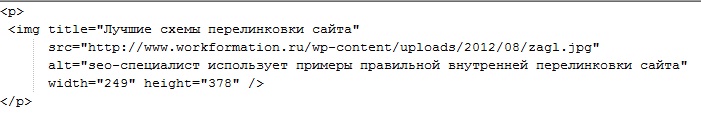
Пример html-кода с атрибутами для описания картинки.

Пример заполнения атрибутов изображения в CMS WordPress.
Оптимизация текста сайта – рекомендации
Оптимальная плотность ключевого слова на продвигаемой странице должна составлять от 1% до 2%. Как показала практика, этот диапазон наилучшим образом повышает продвижение целевой страницы. Если плотность увеличить, то при индексации поисковый робот может посчитать, что текст переспамлен и поисковая система пессимизирует сайт в выдаче (опустит позицию целевой страницы), а посетители посчитают статью не читабельной, что ухудшит поведенческие факторы.
Больше всего поисковые системы уделяют внимание первому и последнему абзацам статьи. Поэтому в этих абзацах должно быть максимальное число ключевых слов.
Как показала практика, не стоит писать большие статьи (число символов больше 2000). У посетителя может не хватить терпения дочитать все до конца и тогда он или пропусти эту страницу, или начнет смотреть ее бегло (что может увеличить число отказов). Поэтому по возможности разбивайте текст страницы на два, не забывая сделать этим новым статьям взаимную перелинковку для увеличения веса этих страниц.
Имея вышеперечисленные правила и рекомендации по оптимизации статьи останется только один интересный вопрос: “А как же написать хороший текст для статьи? На какую тему и где вообще собрать материал. Ведь не каждый день приходят в голову умные заготовки будущих страниц? Или все же приходят? :-) ”. Об этом в следующий раз.
Как обычно, для моих подписчиков дополнительная информация на тему этой статьи о WireFrame, с помощью которого очень просто по шаблону оптимизировать статью. Получить эти шпаргалки для оптимизации текста можно с помощью подписки на рассылку – просто перейдите на страничку со шпаргалками, нажав специальную кнопку в отдельном блоке после этого поста. Надеюсь, что дополнительный материал поможет Вам укрепить Ваши знания во внутренней оптимизации! До свидания!
|